NextJS에서 아래와 같이 anchor tag를 사용하여 페이지 이동 할 수 있다. 하지만, 이상적인 방법이 아니다.

anchor tag를 사용하여 페이지 이동을 할 경우, 크롬 브라우저의 왼쪽 상단에 있는 새로고침 버튼이 잠깐 X로 변경되었다가 다시 돌아온다. 이는 완전히 새로고침된다는 신호이다.


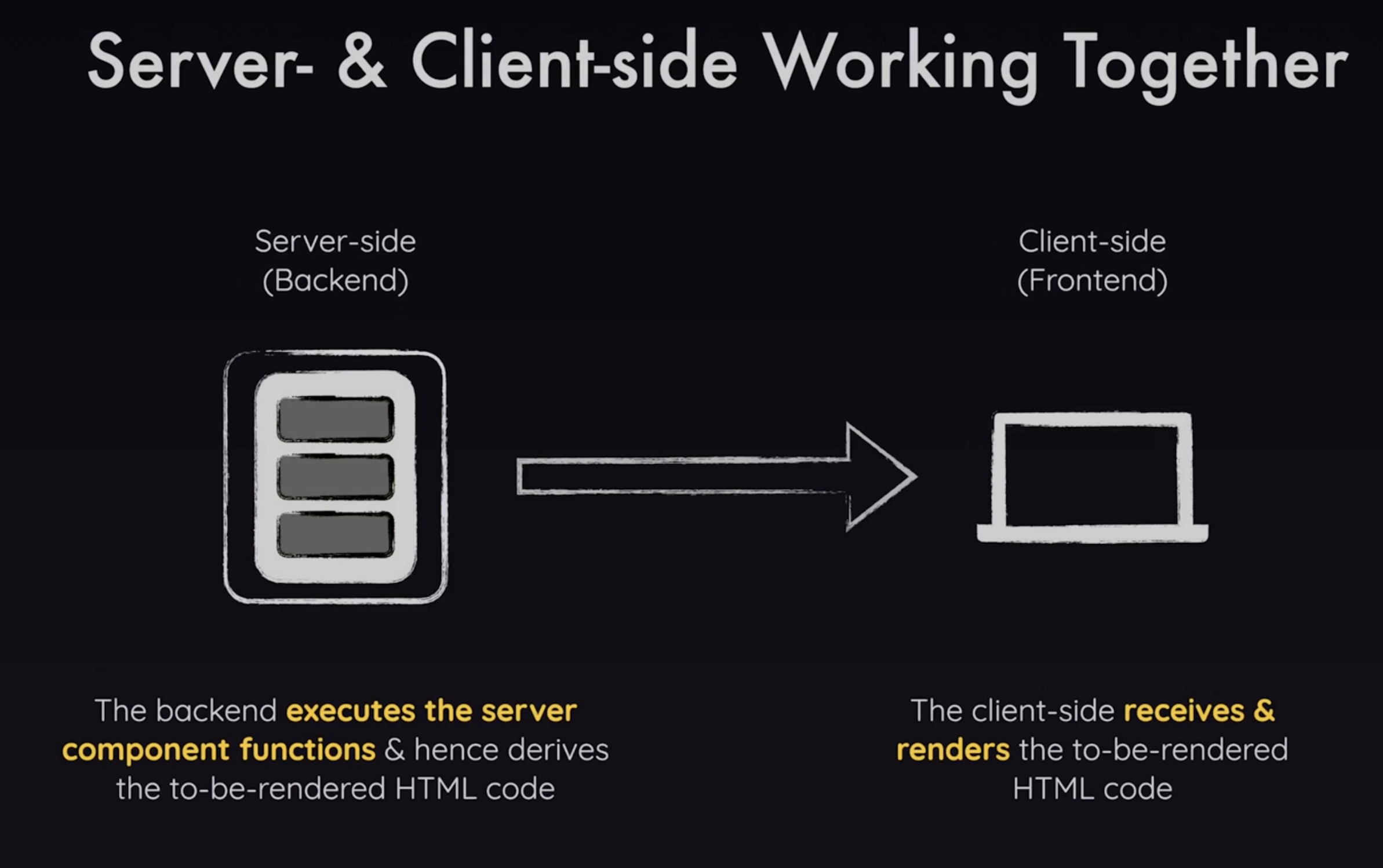
새로고침이 된다는 것은 새로운 페이지가 backend에서 다운로드 된다는 신호이다. 이는 더 이상 SPA가 아니라는 뜻이다. 앞서 NextJS에서는 콘텐츠가 BackEnd에서 랜더링 된다는 것을 배웠다.

하지만, NextJS의 가장 훌륭한 점은 URL를 입력하는 것과 같이 처음 페이지를 방문할 때는 서버에서 랜더링 되고, 이미 페이지에 진입해 있다면 NextJS에서 제공하는 Link를 사용하여 SPA방식으로 화면을 이동하는 것이다. 이 경우 Client-Side 자바스크립트 코드로 인해 UI가 업데이트 된다. 즉, Next Page의 콘텐츠는 서버에서 pre-render되지만, Client-Side 자바스크립트로 업데이트 되는 것이다.

'NextJS' 카테고리의 다른 글
| [NextJS] 페이지 컴포넌트 props (0) | 2024.03.04 |
|---|---|
| [NextJS] 예약된(Reserved) 파일이름 (1) | 2024.03.04 |
| [NextJS] NextJS와 순수 React의 비교 (1) | 2024.02.04 |
| [NextJS] NextJS 14 프로젝트 생성 (0) | 2024.02.02 |
| [NextJS] NextJS의 장점 (0) | 2024.02.02 |
